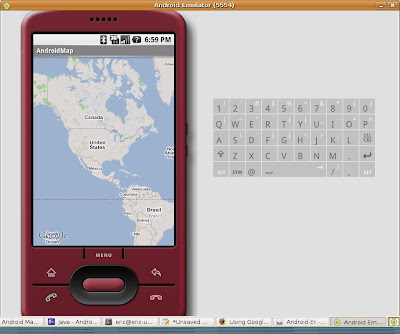
it's a very minimal Android application using MapView to display a Map on Android Phone.
My Setup is:
Ubuntu 8.10
Eclipse 3.4.1
Android SDK 1.0
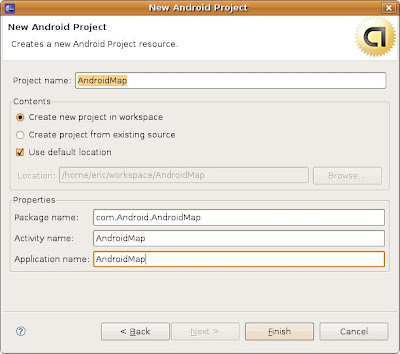
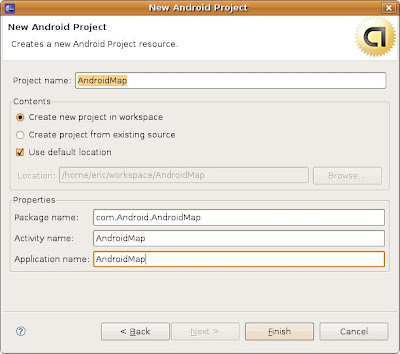
First of All, start Eclipse and create a Android Project:
In my exercise, I use AndroidMap as the name.
Project Name - AndroidMap
Package Name - com.Android.AndroidMap
Activity Name - AndroidMap
Application Name - AndroidMap

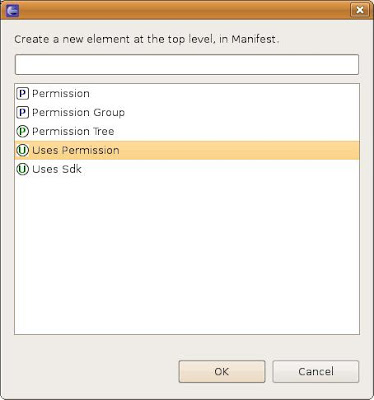
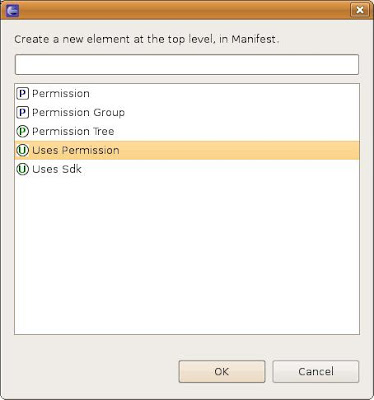
Now you have to grant permission to the application to access internet:
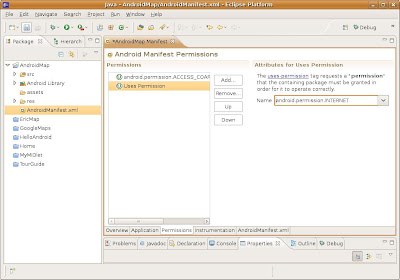
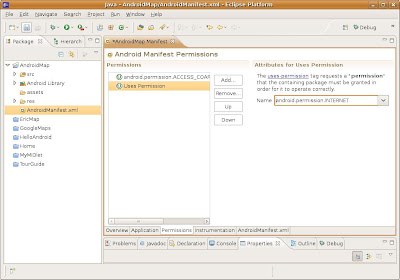
Select AndroidManifest.xml in res folder from Package Window on the left. Activate Permissions tab, then Add two Uses Permission, android.permission.ACCESS_COARSE_LOCATION and android.permission.INTERNET.


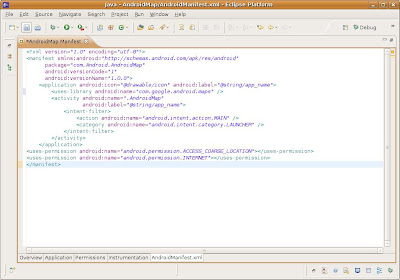
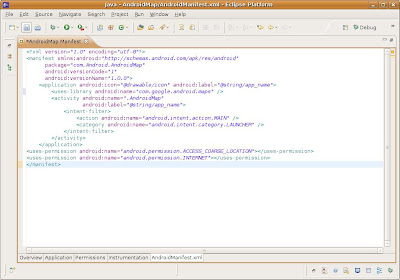
In order to use MapView, uses-library, "com.google.android.maps", have to be defined inside AndroidManifest.xml. Activate AndroidManifest.xml to manual edit the xml directly, insert
<uses-library android:name="com.google.android.maps" /> inside the <Application> element. The full listing of my AndroidManifest.xml:

Save and close AndroidManifest.xml.
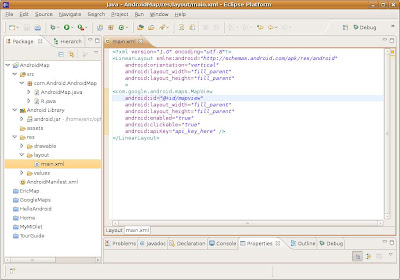
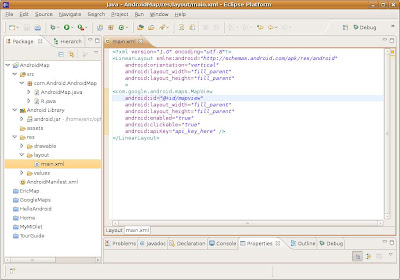
Modify UI, (Package Window>res Folder>layout Folder>main.xml), by replacing TextView with MapView:
<com.google.android.maps.MapView android:id="@+id/mapview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:enabled="true" android:clickable="true" android:apiKey="api_key_here" /> Please note that you MUST to insert your own "api_key_here".
In order to apply your own apiKey, you have to check your Getting the MD5 Fingerprint of the SDK Debug Certificate (for emulator), and Sign Up for the Android Maps API.

Save and close main.xml.
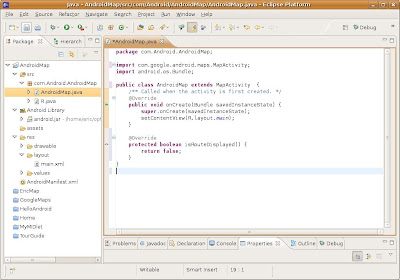
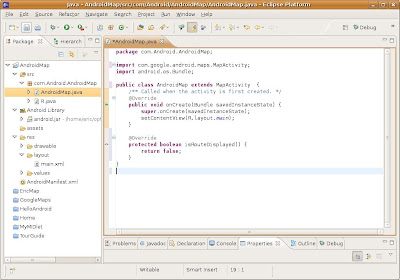
Finally, modify AndroidMap.java:
package com.Android.AndroidMap;import com.google.android.maps.MapActivity;import android.os.Bundle;public class AndroidMap extends MapActivity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override protected boolean isRouteDisplayed() { return false; }}
Save the java file.
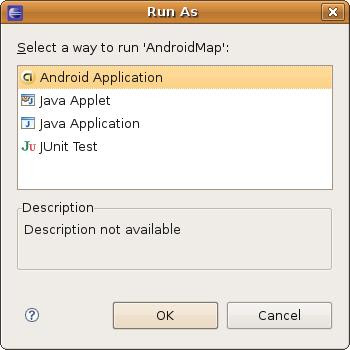
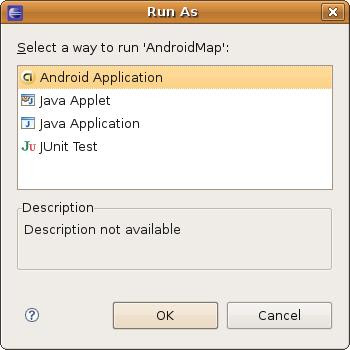
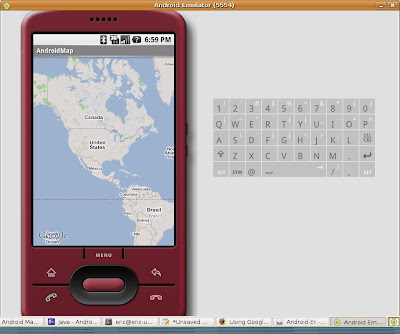
Now you can Run the minimal AndroidMap on Emulator.

 SORRY for all! Blogger re-format my code and make all the code mis-aligned, and not easy to read. I don't know how to fix it!!!
SORRY for all! Blogger re-format my code and make all the code mis-aligned, and not easy to read. I don't know how to fix it!!!
 I recently installed Terminal Server Client (tsclient) and Remote Desktop (rdesktop) on my Acer Aspire One. Here's a little background on what I did to get remote access to the Microsoft Windows servers in my data-center from my Acer Aspire One netbook.
I recently installed Terminal Server Client (tsclient) and Remote Desktop (rdesktop) on my Acer Aspire One. Here's a little background on what I did to get remote access to the Microsoft Windows servers in my data-center from my Acer Aspire One netbook.