autoLink controls whether links such as urls and email addresses are automatically found and converted to clickable links. The default value is "none", disabling this feature.
It must be one or more (separated by '|') of the following constant values: none, web, email, phone, map and all.
Also, in this exercise, TWO layout will be used on ONE activity, the application can switch between them using setContentView() at runtime.
Create a new Android Application fill in the project details with the following values:
- Project name: HelloAndroid_III
- Application name: Hello, Android III
- Package name: com.example.helloandroid3
- Create Activity: HelloAndroid
- Min SDK Version: 2
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Who are you?"
/>
<EditText
android:id = "@+id/whoareyou"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Phone number is?"
/>
<EditText
android:id = "@+id/phonenumberIs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="email is?"
/>
<EditText
android:id = "@+id/emailIs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="web Site is?"
/>
<EditText
android:id = "@+id/websiteIs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="address is?"
/>
<EditText
android:id = "@+id/addressIs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right|bottom"
>
<Button
android:id = "@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK" />
<Button
android:id = "@+id/cancel_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
</LinearLayout>
</LinearLayout>
main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id = "@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id = "@+id/phonenumber"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="phone"
/>
<TextView
android:id = "@+id/email"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="email"
/>
<TextView
android:id = "@+id/website"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="web"
/>
<TextView
android:id = "@+id/address"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="map"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right|bottom"
>
<Button
android:id = "@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Back" />
<Button
android:id = "@+id/cancel_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
</LinearLayout>
</LinearLayout>
Note the attribute android:autoLink ahve been added on TextView.
And modify HelloAndroid.java
package com.example.helloandroid3;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
import android.widget.EditText;
import android.view.View;
public class HelloAndroid extends Activity {
private
Button okButton;
Button cancel1Button;
EditText textName;
EditText textPhonenumberIs;
EditText textEmailIs;
EditText textWebsiteIs;
EditText textAddressIs;
Button backButton;
Button cancel2Button;
TextView nameField;
TextView phonenumberField;
TextView emailField;
TextView websiteField;
TextView addressField;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
startLayout1();
}
private Button.OnClickListener okOnClickListener =
new Button.OnClickListener(){
@Override
public void onClick(View v) {
textName = (EditText) findViewById(R.id.whoareyou);
CharSequence textName_value = textName.getText();
textPhonenumberIs =
(EditText) findViewById(R.id.phonenumberIs);
CharSequence textPhonenumberIs_value =
textPhonenumberIs.getText();
textEmailIs = (EditText) findViewById(R.id.emailIs);
CharSequence textEmailIs_value = textEmailIs.getText();
textWebsiteIs = (EditText) findViewById(R.id.websiteIs);
CharSequence textWebsiteIs_value = textWebsiteIs.getText();
textAddressIs = (EditText) findViewById(R.id.addressIs);
CharSequence textAddressIs_value = textAddressIs.getText();
startLayout2();
nameField = (TextView) findViewById(R.id.name);
nameField.setText("Hello "+textName_value);
phonenumberField = (TextView) findViewById(R.id.phonenumber);
phonenumberField.setText("Phone Number: "
+textPhonenumberIs_value);
emailField = (TextView) findViewById(R.id.email);
emailField.setText("Email: "+textEmailIs_value);
websiteField = (TextView) findViewById(R.id.website);
websiteField.setText("Website: "+textWebsiteIs_value);
addressField = (TextView) findViewById(R.id.address);
addressField.setText("Address: "+textAddressIs_value);
}
};
private Button.OnClickListener backOnClickListener =
new Button.OnClickListener(){
@Override
public void onClick(View v) {
startLayout1();
}
};
private Button.OnClickListener cancelOnClickListener =
new Button.OnClickListener(){
@Override
public void onClick(View v) {
finish();
}
};
private void startLayout1(){
setContentView(R.layout.main);
okButton = (Button) findViewById(R.id.ok);
okButton.setOnClickListener(okOnClickListener);
cancel1Button = (Button) findViewById(R.id.cancel_1);
cancel1Button.setOnClickListener(cancelOnClickListener);
};
private void startLayout2(){
setContentView(R.layout.main2);
backButton = (Button) findViewById(R.id.back);
backButton.setOnClickListener(backOnClickListener);
cancel2Button = (Button) findViewById(R.id.cancel_2);
cancel2Button.setOnClickListener(cancelOnClickListener);
};
}
In order to use the autoLink of map function, you have to use a Android Virtual Device (AVD) with target of Google APIs - 1.5. To create a new AVG, refer to the previous article, How to create Android Virtual Device (AVD) in Eclipse.
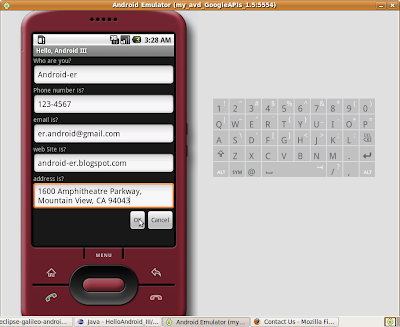
Run the Android Application and enter the information, then click OK.

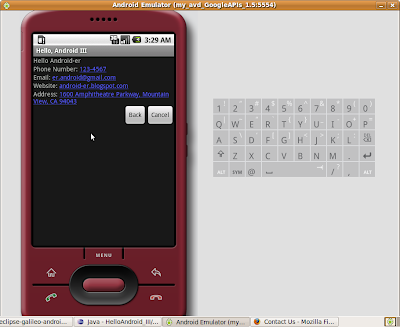
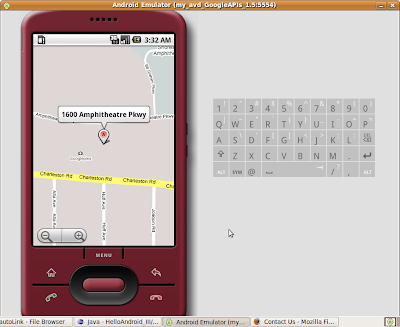
The Activity will switch to another layout, if the data entered are match with the expected format, it will be changed to hyper-link. You can click it to involve another default application to handle it.

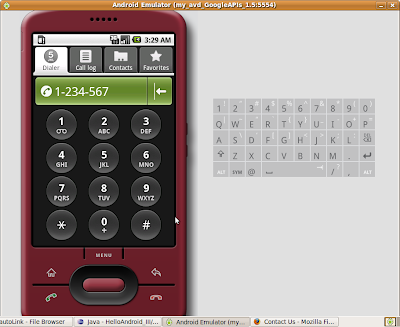
Phone Number:

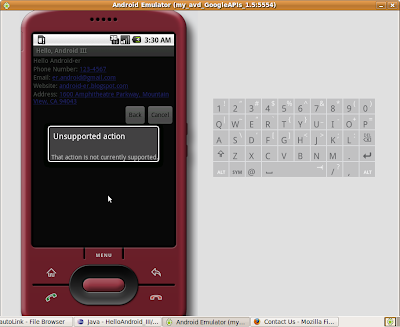
Email is not yet supported!

Website:

Address: (It's the address of Google headquarter)

No comments:
Post a Comment