
MyWidgetView.java, our custom widget view.
package com.exercise.AndroidWidgetView;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class MyWidgetView extends View {
final int MIN_WIDTH = 200;
final int MIN_HEIGHT = 50;
final int DEFAULT_COLOR = Color.WHITE;
int _color;
final int STROKE_WIDTH = 2;
public MyWidgetView(Context context) {
super(context);
// TODO Auto-generated constructor stub
init();
}
public MyWidgetView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
init();
}
public MyWidgetView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
init();
}
private void init(){
setMinimumWidth(MIN_WIDTH);
setMinimumHeight(MIN_HEIGHT);
_color = DEFAULT_COLOR;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(getSuggestedMinimumWidth(), getSuggestedMinimumHeight());
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
Paint paint = new Paint();
paint.setColor(_color);
paint.setStrokeWidth(STROKE_WIDTH);
canvas.drawRect(5, 5, getWidth()-5, getHeight()-5, paint);
}
public void setColor(int color){
_color = color;
}
}
main.xml, the layout with our custom widget view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<com.exercise.AndroidWidgetView.MyWidgetView
android:id = "@+id/mywidget_01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
/>
<com.exercise.AndroidWidgetView.MyWidgetView
android:id = "@+id/mywidget_02"
android:layout_width="50dp"
android:layout_height= "50dp"
android:layout_margin="5dp"
/>
<com.exercise.AndroidWidgetView.MyWidgetView
android:id = "@+id/mywidget_03"
android:layout_width="50dp"
android:layout_height= "50dp"
android:layout_margin="5dp"
/>
</LinearLayout>
main code
package com.exercise.AndroidWidgetView;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
public class AndroidWidgetViewActivity extends Activity {
MyWidgetView myWidget_01, myWidget_02, myWidget_03;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myWidget_01 = (MyWidgetView)findViewById(R.id.mywidget_01);
myWidget_02 = (MyWidgetView)findViewById(R.id.mywidget_02);
myWidget_03 = (MyWidgetView)findViewById(R.id.mywidget_03);
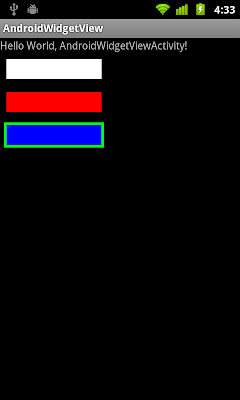
myWidget_02.setColor(Color.RED);
myWidget_03.setBackgroundColor(Color.GREEN);
myWidget_03.setColor(Color.BLUE);
}
}
next:
- More on the example of custom widget view
No comments:
Post a Comment