
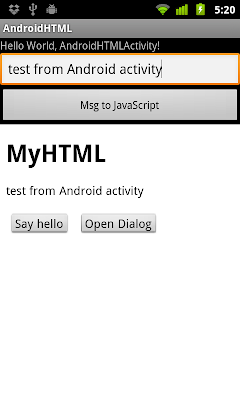
/assets/mypage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width; user-scalable=0;" />
<title>My HTML</title>
</head>
<body>
<h1>MyHTML</h1>
<p id="mytext">Hello!</p>
<input type="button" value="Say hello" onClick="showAndroidToast('Hello Android!')" />
<input type="button" value="Open Dialog" onClick="openAndroidDialog()" />
<script language="javascript">
function showAndroidToast(toast) {
AndroidFunction.showToast(toast);
}
function openAndroidDialog() {
AndroidFunction.openAndroidDialog();
}
function callFromActivity(msg){
document.getElementById("mytext").innerHTML = msg;
}
</script>
</body>
</html>
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<EditText
android:id="@+id/msg"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/sendmsg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Msg to JavaScript"
/>
<WebView
android:id="@+id/mybrowser"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
main code:
package com.exercise.AndroidHTML;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class AndroidHTMLActivity extends Activity {
WebView myBrowser;
EditText Msg;
Button btnSendMsg;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myBrowser = (WebView)findViewById(R.id.mybrowser);
final MyJavaScriptInterface myJavaScriptInterface
= new MyJavaScriptInterface(this);
myBrowser.addJavascriptInterface(myJavaScriptInterface, "AndroidFunction");
myBrowser.getSettings().setJavaScriptEnabled(true);
myBrowser.loadUrl("file:///android_asset/mypage.html");
Msg = (EditText)findViewById(R.id.msg);
btnSendMsg = (Button)findViewById(R.id.sendmsg);
btnSendMsg.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
String msgToSend = Msg.getText().toString();
myBrowser.loadUrl("javascript:callFromActivity(\""+msgToSend+"\")");
}});
}
public class MyJavaScriptInterface {
Context mContext;
MyJavaScriptInterface(Context c) {
mContext = c;
}
public void showToast(String toast){
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
public void openAndroidDialog(){
AlertDialog.Builder myDialog
= new AlertDialog.Builder(AndroidHTMLActivity.this);
myDialog.setTitle("DANGER!");
myDialog.setMessage("You can do what you want!");
myDialog.setPositiveButton("ON", null);
myDialog.show();
}
}
}
No comments:
Post a Comment