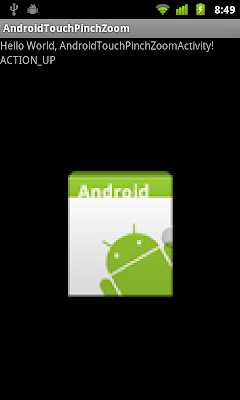
In this exercise, we will implement our OnTouchListener to handle the following MotionEvent:
ACTION_DOWN: A pressed gesture has started, the motion contains the initial starting location.
ACTION_POINTER_DOWN: A non-primary pointer has gone down.
ACTION_MOVE: A change has happened during a press gesture (between ACTION_DOWN and ACTION_UP).
ACTION_UP: A pressed gesture has finished.
ACTION_POINTER_UP: A non-primary pointer has gone up.
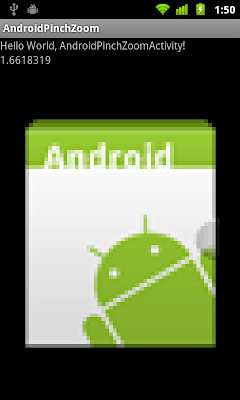
It will be used to implement our pinch zoom in coming exercise.

package com.exercise.AndroidTouchPinchZoom;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
import android.widget.TextView;
public class AndroidTouchPinchZoomActivity extends Activity {
TextView myTouchEvent;
ImageView myImageView;
Bitmap bitmap;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myTouchEvent = (TextView)findViewById(R.id.touchevent);
myImageView = (ImageView)findViewById(R.id.imageview);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
myImageView.setImageBitmap(bitmap);
myImageView.setOnTouchListener(MyOnTouchListener);
}
OnTouchListener MyOnTouchListener
= new OnTouchListener(){
@Override
public boolean onTouch(View view, MotionEvent event) {
// TODO Auto-generated method stub
switch(event.getAction() & MotionEvent.ACTION_MASK){
case MotionEvent.ACTION_DOWN:
//A pressed gesture has started, the motion contains the initial starting location.
myTouchEvent.setText("ACTION_DOWN");
break;
case MotionEvent.ACTION_POINTER_DOWN:
//A non-primary pointer has gone down.
myTouchEvent.setText("ACTION_POINTER_DOWN");
break;
case MotionEvent.ACTION_MOVE:
//A change has happened during a press gesture (between ACTION_DOWN and ACTION_UP).
myTouchEvent.setText("ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
//A pressed gesture has finished.
myTouchEvent.setText("ACTION_UP");
break;
case MotionEvent.ACTION_POINTER_UP:
//A non-primary pointer has gone up.
myTouchEvent.setText("ACTION_POINTER_UP");
break;
}
return true;
}
};
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<TextView
android:id="@+id/touchevent"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imageview"
android:layout_gravity="center"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center" />
</LinearLayout>
 Download the files
Download the files.















 The HP Pavilion DV7-6101sa also makes use of Windows Home Premium 64-bit operating system. The laptop comes with 4 USB ports that provide the users with better USB connectivity. Bluetooth connectivity is also present in this device. The laptop also comes with 802.11n Wi-Fi connectivity. The memory cards that are supported in this laptop are SDXC and MMC. Other connectivity enhancements that are present in this laptop are mini jack audio output as well as mini jack microphone input. The software included in this laptop is Microsoft Office 2010 Starter Edition. The laptop arrives with a warranty period of one year. For more details go through the below mentioned points.
The HP Pavilion DV7-6101sa also makes use of Windows Home Premium 64-bit operating system. The laptop comes with 4 USB ports that provide the users with better USB connectivity. Bluetooth connectivity is also present in this device. The laptop also comes with 802.11n Wi-Fi connectivity. The memory cards that are supported in this laptop are SDXC and MMC. Other connectivity enhancements that are present in this laptop are mini jack audio output as well as mini jack microphone input. The software included in this laptop is Microsoft Office 2010 Starter Edition. The laptop arrives with a warranty period of one year. For more details go through the below mentioned points.


 This
This 

 This notebook runs on Windows 7 Home Premium 64 bit or
This notebook runs on Windows 7 Home Premium 64 bit or 


 The
The 
 Both Gigabyte machines comes with feature a an LED-backlit (1920 x 1080) screen, a 2.2 GHz Core i7-2670QM processor, 2/4GB of RAM, up to a 750GB (7200 RPM) hard drive, a Blu-ray combo drive, and
Both Gigabyte machines comes with feature a an LED-backlit (1920 x 1080) screen, a 2.2 GHz Core i7-2670QM processor, 2/4GB of RAM, up to a 750GB (7200 RPM) hard drive, a Blu-ray combo drive, and  The
The