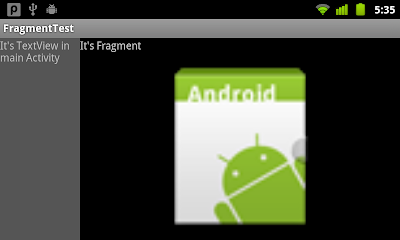
on Nexus One running Android 2.3.6:

on HTC Flyer running Android 3.2.1:

- Create a new project with minSdkVersion="7" nd targetSdkVersion="11".
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.exercise.FragmentTest"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="7" android:targetSdkVersion="11"/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".FragmentTestActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- Follow the last article to "Install and setup Compatibility Package" on your project.
- Create /res/layout/fragmentlayout.xml to define the layout of our fragment.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="It's Fragment" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/ic_launcher"/>
</LinearLayout>
- Implement our Fragment class MyFragment.java extends Fragment.
package com.exercise.FragmentTest;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MyFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View myFragmentView = inflater.inflate(R.layout.fragmentlayout, container, false);
return myFragmentView;
}
}
- Modify main.xml to add a FrameLayout, it will be added with our fragment.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="0px"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="It's TextView in main Activity"
android:background="#555555"/>
<FrameLayout
android:id="@+id/myfragment"
android:layout_width="0px"
android:layout_weight="4"
android:layout_height="match_parent">
</FrameLayout>
</LinearLayout>
- Modify main activity, FragmentTestActivity extends FragmentActivity, to add our fragment in the FrameLayout.
package com.exercise.FragmentTest;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
public class FragmentTestActivity extends FragmentActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// get an instance of FragmentTransaction from your Activity
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
//add a fragment
MyFragment myFragment = new MyFragment();
fragmentTransaction.add(R.id.myfragment, myFragment);
fragmentTransaction.commit();
}
}
*** Please take a notice on the import statements.
in FragmentTestActivity.java:
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
in MyFragment.java
import android.support.v4.app.Fragment;
They are imported from android.support.v4.app, not android.app. Otherwise, your app can run on Android 3.0 or above, but fail in pre-3.0 device.
No comments:
Post a Comment