Sounds like this is not gonna pass "can my parents use it" test. I'm definitely in the wait and see camp at this point in time.
Thursday, 23 August 2012
Another Glowing Windows 8 Review
Sounds like this is not gonna pass "can my parents use it" test. I'm definitely in the wait and see camp at this point in time.
Apocalypse Not: So just Suck it up People
Of course the author does miss the most likely end of the world... the Zombie Apocalypse. Which we all know from video games and TV shows, is inevitable. But I guess I will cut him slack on that one. :)
So I guess we will be around for a while, better suck it up and soldier on.
Wednesday, 22 August 2012
A Keyboard for Messy Folks
Determine the best camera preview size
It'a example to determine the best supported camera preview size, to have the biggest preview area.
Modify the layout to have a SurfaceView for preview.
Modify AndroidManifest.xml to add permission of "android.permission.CAMERA", and set android:screenOrientation="landscape".
 Download the files.
Download the files.
package com.example.androidcamera;
import java.io.IOException;
import java.util.List;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity {
Camera myCamera;
SurfaceView mySurfaceView;
SurfaceHolder mySurfaceHolder;
boolean isPreview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
isPreview = false;
mySurfaceView = (SurfaceView)findViewById(R.id.mypreview);
mySurfaceHolder = mySurfaceView.getHolder();
mySurfaceHolder.addCallback(mySurfaceCallback);
}
SurfaceHolder.Callback mySurfaceCallback
= new SurfaceHolder.Callback(){
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
Camera.Parameters myParameters = myCamera.getParameters();
Camera.Size myBestSize = getBestPreviewSize(width, height, myParameters);
if(myBestSize != null){
myParameters.setPreviewSize(myBestSize.width, myBestSize.height);
myCamera.setParameters(myParameters);
myCamera.startPreview();
isPreview = true;
Toast.makeText(getApplicationContext(),
"Best Size:\n" +
String.valueOf(myBestSize.width) + " : " + String.valueOf(myBestSize.height),
Toast.LENGTH_LONG).show();
}
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
try {
myCamera.setPreviewDisplay(mySurfaceHolder);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
}
};
private Camera.Size getBestPreviewSize(int width, int height, Camera.Parameters parameters){
Camera.Size bestSize = null;
List<Camera.Size> sizeList = parameters.getSupportedPreviewSizes();
bestSize = sizeList.get(0);
for(int i = 1; i < sizeList.size(); i++){
if((sizeList.get(i).width * sizeList.get(i).height) >
(bestSize.width * bestSize.height)){
bestSize = sizeList.get(i);
}
}
return bestSize;
}
@Override
protected void onResume() {
super.onResume();
myCamera = Camera.open();
}
@Override
protected void onPause() {
if(isPreview){
myCamera.stopPreview();
}
myCamera.release();
myCamera = null;
isPreview = false;
super.onPause();
}
}
Modify the layout to have a SurfaceView for preview.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<SurfaceView
android:id="@+id/mypreview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Modify AndroidManifest.xml to add permission of "android.permission.CAMERA", and set android:screenOrientation="landscape".
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.androidcamera"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<uses-permission android:name="android.permission.CAMERA"/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main"
android:screenOrientation="landscape">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Tuesday, 21 August 2012
Pro Android Augmented Reality (Professional Apress)
Augmented reality (AR) offers a live direct or indirect view of a physical, real-world environment, where the elements and surroundings are augmented by computer-generated sensory input such as graphics and GPS data. It makes a game more real. Your social media app puts you where want to be or go.
Pro Android Augmented Reality walks you through the foundations of building an augmented reality application. From using various software and Android hardware sensors, such as an accelerometer or a magnetometer (compass), you'll learn the building blocks of augmented reality for both marker- and location-based apps.
Case studies are included in this one-of-a-kind book, which pairs nicely with other Android development books. After reading Pro Android Augmented Reality, you'll be able to build augmented reality rich media apps or integrate all the best augmented reality into your favorite Android smartphone and/or tablet.
Case studies are included in this one-of-a-kind book, which pairs nicely with other Android development books. After reading Pro Android Augmented Reality, you'll be able to build augmented reality rich media apps or integrate all the best augmented reality into your favorite Android smartphone and/or tablet.
What you�ll learn
- How to use most Android cameras
- How to find the user's location with GPS data
- How to detect movement and orientation of the device
- How to program against the accelerometer and compass
- How to use the AndAR library in marker recognition
- How to create an artificial horizon for your app
- How to integrate the Google Maps API into AR apps
- How to build enterprise augmented reality apps using the case studies in this book
Who this book is for
This book is for Android developers familiar with Android programming, but new to the camera, accelerometer, magnetometer and building augmented reality applications in general.
Table of Contents
- Applications of Augmented Reality
- Basics of Augmented Reality on the Android Platform
- Adding Overlays
- Artificial Horizons
- Other Features of Augmented Reality
- A Simple App Using AR
- A More Complex Project Using More AR Features
- A Project Using All AR Features
- An AR Game
Decompiling Android
Decompiling Android looks at the the reason why Android apps can be decompiled to recover their source code, what it means to Android developers and how you can protect your code from prying eyes. This is also a good way to see how good and bad Android apps are constructed and how to learn from them in building your own apps.
This is becoming an increasingly important topic as the Android marketplace grows and developers are unwittingly releasing the apps with lots of back doors allowing people to potentially obtain credit card information and database logins to back-end systems, as they don�t realize how easy it is to decompile their Android code.
This is becoming an increasingly important topic as the Android marketplace grows and developers are unwittingly releasing the apps with lots of back doors allowing people to potentially obtain credit card information and database logins to back-end systems, as they don�t realize how easy it is to decompile their Android code.
- In depth examination of the Java and Android class file structures
- Tools and techniques for decompiling Android apps
- Tools and techniques for protecting your Android apps
What you�ll learn
- How to download an Android app and decompile it into its original Java source and HTML5 and CSS code
- How to protect your Android apps so that others cannot decompile it
- To identify potential security threats that currently exist and how to avoid them
- What tools are available to decompile and protect Android apps
- The structure of a Java Classfile and an Android classfile
- How the standard JVM and the Dalvik JVM differ
- How to create your own Android decompiler and obfuscator
Who this book is for
This book is for Android developers and their managers. It's also for hackers and hobbyist types who wish to see how Android apps are constructed as a means of learning how to build Android apps.
Table of Contents
- Laying the Groundwork
- Ghost in the Machine
- Inside the DEX File
- Tools of the Trade
- Decompiler Design
- Decompiler Implementation
- Case Studies
Retain fragment instance across Activity re-creation (such as from a configuration change)
Fragment.setRetainInstance (boolean retain) control whether a fragment instance is retained across Activity re-creation (such as from a configuration change). This can only be used with fragments not in the back stack. If set, the fragment lifecycle will be slightly different when an activity is recreated:
Example:
In the example, there are two Fragment, MyFragment and MyFragment2. Basically, both Fragments are same, except that MyFragment2 call setRetainInstance(true) in onCreate(). It can be noticed that onCreate() and onDestroy() of MyFragment2 will not be called when orientation change, and the field myState of MyFragment2 will not be cleared.
Main layout, contain two fragments.
/res/layout/fragmentlayout.xml, the layout of the fragment
MyFragment.java
MyFragment2.java, extends MyFragment, override onCreate() to call setRetainInstance(true).
 Download the files.
Download the files.
- onDestroy() will not be called (but onDetach() still will be, because the fragment is being detached from its current activity).
- onCreate(Bundle) will not be called since the fragment is not being re-created.
- onAttach(Activity) and onActivityCreated(Bundle) will still be called.
Example:
In the example, there are two Fragment, MyFragment and MyFragment2. Basically, both Fragments are same, except that MyFragment2 call setRetainInstance(true) in onCreate(). It can be noticed that onCreate() and onDestroy() of MyFragment2 will not be called when orientation change, and the field myState of MyFragment2 will not be cleared.
Main layout, contain two fragments.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<fragment
class="com.example.androidretaininstance.MyFragment"
android:id="@+id/myfragment1"
android:layout_width="0px"
android:layout_weight="1"
android:layout_height="match_parent" />
<fragment
class="com.example.androidretaininstance.MyFragment2"
android:id="@+id/myfragment2"
android:layout_width="0px"
android:layout_weight="1"
android:layout_height="match_parent" />
</LinearLayout>
/res/layout/fragmentlayout.xml, the layout of the fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/myid"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/mystatus"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</ScrollView>
</LinearLayout>
MyFragment.java
package com.example.androidretaininstance;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MyFragment extends Fragment {
int myID;
String myState = "";
TextView textID;
TextView textStatus;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View myFragmentView = inflater.inflate(R.layout.fragmentlayout, container, false);
textID = (TextView)myFragmentView.findViewById(R.id.myid);
textStatus = (TextView)myFragmentView.findViewById(R.id.mystatus);
textID.setText("ID = " + String.valueOf(myID));
updateStatus(myID + ":onCreateView()");
return myFragmentView;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
myID = getId();
updateStatus(myID + ":onCreate()");
}
@Override
public void onDestroy() {
super.onDestroy();
updateStatus(myID + ":onDestroy()");
}
private void updateStatus(String st){
if(textStatus == null){
myState += st + " (delayed)\n";
}else{
myState += st +"\n";
textStatus.setText(myState);
}
Toast.makeText(getActivity(), st, Toast.LENGTH_LONG).show();
}
}
MyFragment2.java, extends MyFragment, override onCreate() to call setRetainInstance(true).
package com.example.androidretaininstance;
import android.os.Bundle;
public class MyFragment2 extends MyFragment {
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setRetainInstance(true);
}
}
Monday, 20 August 2012
Retrieve old activity state for configuration change by overriding onRetainNonConfigurationInstance() method
As mentioned in the post "Activity will be re-started when screen orientation changed", the old activity will be destroyed when orientation changed. And also mentioned in last exercise "EditText keep no change after orientation changed", the states of some views will be kept. But it's not always true; for example, refer to the exercise in "GridView", the GridView will always reload photos from SD Card when orientation changed.
To maintain the old states, we can overriding the method onRetainNonConfigurationInstance() to return the old activity. Via the returned activity object, we can retrieve the fields of the old activity.
Please notice that the method onRetainNonConfigurationInstance() is deprecated, If you are targeting HONEYCOMB or later, consider instead using a Fragment with Fragment.setRetainInstance(boolean).
Modify the java code in the exercise "GridView loading photos from SD Card", override the method onRetainNonConfigurationInstance() to return the activity object, this. In orCreate() method, check if old activity exist by calling getLastNonConfigurationInstance(). If the returned object not null, means old activity exist.
 Download the files.
Download the files.
To maintain the old states, we can overriding the method onRetainNonConfigurationInstance() to return the old activity. Via the returned activity object, we can retrieve the fields of the old activity.
Please notice that the method onRetainNonConfigurationInstance() is deprecated, If you are targeting HONEYCOMB or later, consider instead using a Fragment with Fragment.setRetainInstance(boolean).
Modify the java code in the exercise "GridView loading photos from SD Card", override the method onRetainNonConfigurationInstance() to return the activity object, this. In orCreate() method, check if old activity exist by calling getLastNonConfigurationInstance(). If the returned object not null, means old activity exist.
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview);
//Check if old activity exist
MainActivity oldActivity = (MainActivity)getLastNonConfigurationInstance();
if(oldActivity == null){
myImageAdapter = new ImageAdapter(this);
gridview.setAdapter(myImageAdapter);
String ExternalStorageDirectoryPath = Environment
.getExternalStorageDirectory()
.getAbsolutePath();
String targetPath = ExternalStorageDirectoryPath + "/test/";
Toast.makeText(getApplicationContext(), targetPath, Toast.LENGTH_LONG).show();
File targetDirector = new File(targetPath);
File[] files = targetDirector.listFiles();
for (File file : files){
myImageAdapter.add(file.getAbsolutePath());
}
// Get memory class of this device, exceeding this amount will throw an
// OutOfMemory exception.
final int memClass
= ((ActivityManager)getSystemService(Context.ACTIVITY_SERVICE))
.getMemoryClass();
// Use 1/8th of the available memory for this memory cache.
final int cacheSize = 1024 * 1024 * memClass / 8;
mMemoryCache = new LruCache<String, Bitmap>(cacheSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
// The cache size will be measured in bytes rather than number of items.
return bitmap.getByteCount();
}
};
}else{
Toast.makeText(getApplicationContext(), "oldActivity exist", Toast.LENGTH_LONG).show();
myImageAdapter = oldActivity.myImageAdapter;
gridview.setAdapter(myImageAdapter);
}
}
@Override
public Object onRetainNonConfigurationInstance() {
// TODO Auto-generated method stub
return this;
}
Make a Symbolic Link on Windows XP
Get Junction from Microsoft here.
To create a link use the following syntax:
junction <link> <path>for example
junction c:\progs c:\Program FilesSunday, 19 August 2012
EditText keep no change after orientation changed
As mentioned in the post "Activity will be re-started when screen orientation changed", onCreate() method will be called when orientation changed, to re-layout the screen. But in case of some views, such as EditText, the Android life-cycle mechanism will restore the states.
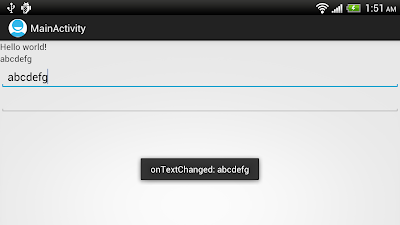
Here is a example, there are two EditText in the layout. The first one is assigned with a ID, it will update the TextView once text changed. The second one have no ID assigned. You can notice that the text in the first EditText (with ID) will keep no change after orientation changed, and onTextChanged() method of the TextChangedListener will be called also, to update the TextView.
On the other hand, the second EditText (without ID assigned) will clear to empty when orientation changed.
Layout
Next:
- Retrieve old activity state for configuration change by overriding onRetainNonConfigurationInstance() method
Here is a example, there are two EditText in the layout. The first one is assigned with a ID, it will update the TextView once text changed. The second one have no ID assigned. You can notice that the text in the first EditText (with ID) will keep no change after orientation changed, and onTextChanged() method of the TextChangedListener will be called also, to update the TextView.
On the other hand, the second EditText (without ID assigned) will clear to empty when orientation changed.
Layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
tools:context=".MainActivity" />
<TextView
android:id="@+id/lasttext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:context=".MainActivity" />
<EditText
android:id="@+id/intext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity" />
</LinearLayout>
package com.example.androidorientationchange;
import android.os.Bundle;
import android.app.Activity;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
TextView lastText;
EditText inText;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lastText = (TextView)findViewById(R.id.lasttext);
inText = (EditText)findViewById(R.id.intext);
inText.addTextChangedListener(new TextWatcher(){
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// TODO Auto-generated method stub
lastText.setText(s);
Toast.makeText(MainActivity.this,
"onTextChanged: " + s, Toast.LENGTH_SHORT).show();
}});
Toast.makeText(MainActivity.this,
"onCreate", Toast.LENGTH_LONG).show();
}
}
Next:
- Retrieve old activity state for configuration change by overriding onRetainNonConfigurationInstance() method
Friday, 17 August 2012
Mac and Windows Native App Packaging for Java and JavaFX
For Mac OS X packaging, here are the details:
And for Windows, check out Igor's original post:
Igor's Packaging Blog Post
Thursday, 16 August 2012
Wednesday, 15 August 2012
Implement slide top-down vertical animation
The exercise "Implement slide-in and slide-out animation" implement horizontal animation using build in animation xml android.R.anim.slide_in_left and android.R.anim.slide_out_right. Currently, there are no build-in vertical animation xml supported. To implement vertical animation, create it by ourself.
/res/anim/slidedown_in.xml
/res/anim/slidedown_out.xml
Layout.
Main code.
 Download the files.
Download the files.
/res/anim/slidedown_in.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromYDelta="-50%"
android:toYDelta="0.0"
android:duration="1000" />
/res/anim/slidedown_out.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromYDelta="0.0"
android:toYDelta="50%"
android:duration="1000" />
Layout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher"
android:visibility="invisible"
/>
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher"
android:visibility="invisible"
/>
<ImageView
android:id="@+id/image3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher"
android:visibility="invisible"
/>
</LinearLayout>
Main code.
package com.exercise.androidanimation;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends Activity {
ImageView image1, image2, image3;
Animation animationSlideDownIn, animationSlideDownOut;
ImageView curSlidingImage;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image1 = (ImageView)findViewById(R.id.image1);
image2 = (ImageView)findViewById(R.id.image2);
image3 = (ImageView)findViewById(R.id.image3);
animationSlideDownIn = AnimationUtils.loadAnimation(this, R.anim.slidedown_in);
animationSlideDownOut = AnimationUtils.loadAnimation(this, R.anim.slidedown_out);
animationSlideDownIn.setAnimationListener(animationSlideInListener);
animationSlideDownOut.setAnimationListener(animationSlideOutListener);
curSlidingImage = image1;
image1.startAnimation(animationSlideDownIn);
image1.setVisibility(View.VISIBLE);
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
image1.clearAnimation();
image2.clearAnimation();
image3.clearAnimation();
}
AnimationListener animationSlideInListener
= new AnimationListener(){
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
if(curSlidingImage == image1){
image1.startAnimation(animationSlideDownOut);
}else if(curSlidingImage == image2){
image2.startAnimation(animationSlideDownOut);
}else if(curSlidingImage == image3){
image3.startAnimation(animationSlideDownOut);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
};
AnimationListener animationSlideOutListener
= new AnimationListener(){
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
if(curSlidingImage == image1){
curSlidingImage = image2;
image2.startAnimation(animationSlideDownIn);
image1.setVisibility(View.INVISIBLE);
image2.setVisibility(View.VISIBLE);
image3.setVisibility(View.INVISIBLE);
}else if(curSlidingImage == image2){
curSlidingImage = image3;
image3.startAnimation(animationSlideDownIn);
image1.setVisibility(View.INVISIBLE);
image2.setVisibility(View.INVISIBLE);
image3.setVisibility(View.VISIBLE);
}else if(curSlidingImage == image3){
curSlidingImage = image1;
image1.startAnimation(animationSlideDownIn);
image1.setVisibility(View.VISIBLE);
image2.setVisibility(View.INVISIBLE);
image3.setVisibility(View.INVISIBLE);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
};
}
Tuesday, 14 August 2012
Java 7 u6 Released
Java 7 u6
Monday, 13 August 2012
iOS vs Android Home Screens and the Nexus 7
Well with all the buzz around the Google Nexus 7 I decided to get one. So one thing that I though was really interesting is how the home screens are laid out. I found this a bit odd coming from the iPhone world.
When you compare the two, they sorta look like this.

How Android is Different
With the Android device, the home page is always in the center. You can navigate two pages to the left or right. But pressing the home button twice always takes you to the center page. Once I figured this out, it made sense.
However, the thing that really threw me off at first was the Android widgets. With iOS, the only thing that shows up on a page are icons or folders. No deviations from that. With Android, you can put Widgets on a page. Widgets are little mini apps that can take anywhere from a row of space to the entire page. The home page on the Nexus 7 is filled with a Google Play widget. It took me quite a bit of playing around to figure this out.
I think Google would be better off to make the widget maybe half a page or smaller. That way, the new apps are installed on the home page and users can see as they are added. Without that sort of behavior it is less than obvious where new app icons get added.
First Impressions
The size and weight of the Nexus 7 are pretty cool. It is a great device for reading books. Although, I do think Google would be better off with their own ePub reader. Finding and installing one took much more work than it should have.
Anyway, I'll add more as I spend more time with it.
Java Logger Example
I hope to be posting a lot more examples in the weeks to come. Often when writing about stuff, one does not get enough practice actually doing. So I am making a concerted effort to spend a lot more time practicing.
Screenium Screen Recorder
This weekend I was trying to figure out how to make a copy of a streamed Flash movie. There is stream recording software out there. However, the easy to use stuff is not free, nor does it work that well. But sometimes, the simplest solution is the best.
So I ended up buying Screenium which is an inexpensive screen recording tool for the Mac. And it did an excellent job of making a copy of the video. Of course it is not perfect as I had to capture the audio and video. But for my purposes, making a copy of an interview for future reference, it worked great.
Also, Screenium is on sale this week for 50% off. So if you want a copy I think you need to buy it today at the latest.
So I ended up buying Screenium which is an inexpensive screen recording tool for the Mac. And it did an excellent job of making a copy of the video. Of course it is not perfect as I had to capture the audio and video. But for my purposes, making a copy of an interview for future reference, it worked great.
Also, Screenium is on sale this week for 50% off. So if you want a copy I think you need to buy it today at the latest.
Preview build of ADT 21 and of the SDK Tools, r21 released

Preview 1 is mostly a bugfix release. It contains a number of bug fixes in various areas that were new in ADT 20, such as the new template infrastructure. Whereas 20.0.1, 20.0.2 and the upcoming 20.0.3 contained a small number of absolutely critical fixes, ADT 21 contains a much larger number of general bug fixes and infrastructure improvements.
Details: http://tools.android.com/download/adt-21-preview
Friday, 10 August 2012
The Right way to Redirect a Page
To tell a search engine like Google a page has moved, you have to send it a 301 Moved Permanently header. Then, the next time Google's spider reads the site, it will move the statistics associated with the page from the old location to the new one. This is done in PHP as follows:
<?phpGet the details from Somacon here. The post includes a number of examples for several different languages.
// Permanent redirection
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://www.somacon.com/");
exit();
?>
I should be able to confirm the older pages are no longer being referenced using Google Analytics. Anyway, I guess we will see in a few weeks.
Google IO 2012 Sessions on the Net
Wednesday, 8 August 2012
Wired Writer gets Hacked Hard
Monday, 6 August 2012
Apple Dropping Safari for Windows
Here are a couple stories detailing the change.
SitePoint: Dropping Windows Safari is a Mistake
MacWorld: Safari 6 Not for Windows
I have to agree with the SitePoint Writer, getting rid of Safari on Windows seems like a bad idea. Although it is not that popular it is very useful as a development tool. Maybe Apple should consider open sourcing the Windows version? It is important for there to be another WebKit browser on Windows other than Chrome.
Valve Running a Business like a Market
Sunday, 5 August 2012
Share with photo using ShareActionProvider
Last exercise demonstrate how to "send email with photo by starting activity with Intent of ACTION_SEND". In this exercise, we will do the same thing using ShareActionProvider.
ShareActionProvider was introduced since API Level 14. This is a provider for a share action. It is responsible for creating views that enable data sharing and also to show a sub menu with sharing activities if the hosting item is placed on the overflow menu.
Modify /res/menu/activity_main.xml to define the android:actionProviderClass attribute for the corresponding- in your menu resource file.
In order for ShareActionProvider to function, you must provide it a share intent. Find the corresponding MenuItem while inflating your menu resource in your Activity or Fragment. Next, call MenuItem.getActionProvider() to retreive an instance of ShareActionProvider. Use setShareIntent() to update the share intent associated with that action item. ~ refer to onCreateOptionsMenu(Menu menu) in the code.
When you need to update the content to be shared (ex. EditText changed, photo attached), call setShareIntent(shareIntent) again to update the intent. ~ refer setShareIntent(Intent shareIntent) in the code.
Layout file:
 Download the files.
Download the files.
ShareActionProvider was introduced since API Level 14. This is a provider for a share action. It is responsible for creating views that enable data sharing and also to show a sub menu with sharing activities if the hosting item is placed on the overflow menu.
Modify /res/menu/activity_main.xml to define the android:actionProviderClass attribute for the corresponding
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_item_share"
android:showAsAction="ifRoom"
android:title="Share"
android:actionProviderClass="android.widget.ShareActionProvider" />
</menu>
In order for ShareActionProvider to function, you must provide it a share intent. Find the corresponding MenuItem while inflating your menu resource in your Activity or Fragment. Next, call MenuItem.getActionProvider() to retreive an instance of ShareActionProvider. Use setShareIntent() to update the share intent associated with that action item. ~ refer to onCreateOptionsMenu(Menu menu) in the code.
When you need to update the content to be shared (ex. EditText changed, photo attached), call setShareIntent(shareIntent) again to update the intent. ~ refer setShareIntent(Intent shareIntent) in the code.
package com.example.androidsharephoto;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ShareActionProvider;
import android.widget.TextView;
public class MainActivity extends Activity {
private ShareActionProvider myShareActionProvider;
EditText edittextEmailAddress;
EditText edittextEmailSubject;
EditText edittextEmailText;
TextView textImagePath;
Button buttonSelectImage;
final int RQS_LOADIMAGE = 0;
Uri imageUri = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edittextEmailAddress = (EditText)findViewById(R.id.email_address);
edittextEmailSubject = (EditText)findViewById(R.id.email_subject);
edittextEmailText = (EditText)findViewById(R.id.email_text);
edittextEmailAddress.addTextChangedListener(commonTextWatcher);
edittextEmailSubject.addTextChangedListener(commonTextWatcher);
edittextEmailText.addTextChangedListener(commonTextWatcher);
textImagePath = (TextView)findViewById(R.id.imagepath);
buttonSelectImage = (Button)findViewById(R.id.selectimage);
buttonSelectImage.setOnClickListener(buttonSelectImageOnClickListener);
}
TextWatcher commonTextWatcher
= new TextWatcher(){
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
setShareIntent(createShareIntent());
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// TODO Auto-generated method stub
}};
OnClickListener buttonSelectImageOnClickListener
= new OnClickListener(){
@Override
public void onClick(View arg0) {
Intent intent = new Intent(Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intent, RQS_LOADIMAGE);
}};
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK){
switch(requestCode){
case RQS_LOADIMAGE:
imageUri = data.getData();
textImagePath.setText(imageUri.toString());
setShareIntent(createShareIntent());
break;
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
MenuItem item = menu.findItem(R.id.menu_item_share);
myShareActionProvider = (ShareActionProvider)item.getActionProvider();
myShareActionProvider.setShareHistoryFileName(
ShareActionProvider.DEFAULT_SHARE_HISTORY_FILE_NAME);
myShareActionProvider.setShareIntent(createShareIntent());
return true;
}
private Intent createShareIntent() {
String emailAddress = edittextEmailAddress.getText().toString();
String emailSubject = edittextEmailSubject.getText().toString();
String emailText = edittextEmailText.getText().toString();
String emailAddressList[] = {emailAddress};
Intent shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.putExtra(Intent.EXTRA_EMAIL, emailAddressList);
shareIntent.putExtra(Intent.EXTRA_SUBJECT, emailSubject);
shareIntent.putExtra(Intent.EXTRA_TEXT, emailText);
if(imageUri != null){
shareIntent.putExtra(Intent.EXTRA_STREAM, imageUri);
shareIntent.setType("image/png");
}else{
shareIntent.setType("plain/text");
}
return shareIntent;
}
private void setShareIntent(Intent shareIntent) {
if (myShareActionProvider != null) {
myShareActionProvider.setShareIntent(shareIntent);
}
}
}
Layout file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter email address:"
/>
<EditText
android:id="@+id/email_address"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter email Subject:"
/>
<EditText
android:id="@+id/email_subject"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textEmailSubject"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter Text:"
/>
<EditText
android:id="@+id/email_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/imagepath"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/selectimage"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Select image"
/>
</LinearLayout>
Saturday, 4 August 2012
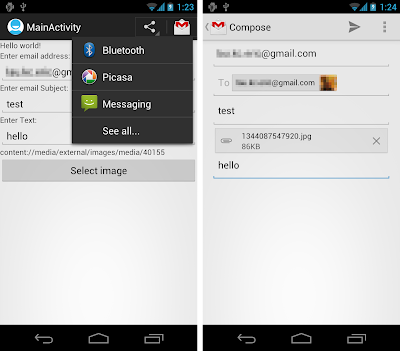
Send email with Image by starting activity using Intent of ACTION_SEND
In the previous posts "Send email using Intent.ACTION_SEND" and "Select Image using Android build-in Gallery" demonstrate how to send text email and load image by starting activity using Intent. In this exercise, both function are work together to send email with photos attached.
To attach image in email intent, call putExtra() to attach the image uri, and call setType() to set type of "image/png".
 Download the files.
Download the files.
Related:
- Share with photo using ShareActionProvider
To attach image in email intent, call putExtra() to attach the image uri, and call setType() to set type of "image/png".
package com.exercise.AndroidEMail;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
EditText edittextEmailAddress;
EditText edittextEmailSubject;
EditText edittextEmailText;
TextView textImagePath;
Button buttonSelectImage;
Button buttonSendEmail_intent;
final int RQS_LOADIMAGE = 0;
final int RQS_SENDEMAIL = 1;
Uri imageUri = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edittextEmailAddress = (EditText)findViewById(R.id.email_address);
edittextEmailSubject = (EditText)findViewById(R.id.email_subject);
edittextEmailText = (EditText)findViewById(R.id.email_text);
textImagePath = (TextView)findViewById(R.id.imagepath);
buttonSelectImage = (Button)findViewById(R.id.selectimage);
buttonSendEmail_intent = (Button)findViewById(R.id.sendemail_intent);
buttonSelectImage.setOnClickListener(buttonSelectImageOnClickListener);
buttonSendEmail_intent.setOnClickListener(buttonSendEmail_intentOnClickListener);
}
OnClickListener buttonSelectImageOnClickListener
= new OnClickListener(){
@Override
public void onClick(View arg0) {
Intent intent = new Intent(Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(intent, RQS_LOADIMAGE);
}};
OnClickListener buttonSendEmail_intentOnClickListener
= new OnClickListener(){
@Override
public void onClick(View arg0) {
String emailAddress = edittextEmailAddress.getText().toString();
String emailSubject = edittextEmailSubject.getText().toString();
String emailText = edittextEmailText.getText().toString();
String emailAddressList[] = {emailAddress};
Intent intent = new Intent(Intent.ACTION_SEND);
intent.putExtra(Intent.EXTRA_EMAIL, emailAddressList);
intent.putExtra(Intent.EXTRA_SUBJECT, emailSubject);
intent.putExtra(Intent.EXTRA_TEXT, emailText);
if(imageUri != null){
intent.putExtra(Intent.EXTRA_STREAM, imageUri);
intent.setType("image/png");
}else{
intent.setType("plain/text");
}
startActivity(Intent.createChooser(intent, "Choice App to send email:"));
}};
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK){
switch(requestCode){
case RQS_LOADIMAGE:
imageUri = data.getData();
textImagePath.setText(imageUri.toString());
break;
case RQS_SENDEMAIL:
break;
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter email address:"
/>
<EditText
android:id="@+id/email_address"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter email Subject:"
/>
<EditText
android:id="@+id/email_subject"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="textEmailSubject"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter Text:"
/>
<EditText
android:id="@+id/email_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/imagepath"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/selectimage"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Select image"
/>
<Button
android:id="@+id/sendemail_intent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" Send email using Intent.ACTION_SEND "
/>
</LinearLayout>
Related:
- Share with photo using ShareActionProvider
Friday, 3 August 2012
Ruby iOS Development Tool
There are more and more of these Objective C alternative tools coming out. I will try to mention the reasonably price options. Some that I have seen are ridiculously expensive.
Million Short Search Engine
All's quiet with the jailbreak out...
Where's semaphore? I've been quite busy completely reworking the plumbing of TU. I know I've been saying it for a long time but with how little spare time I have, (wife + family: 3 kids all in 2 sports + teaching + work) I've been nibbling at it slowly. Trust me. My wife would attest to this: I have been working on the rewrite :D
I've gotten the bare framework set for the TU rewrite but I want a more complete solution before I release. The new TU will support all the things that the old version supported with the addition of restoring custom and stock firmware without iTunes. I have run into the same snags that everyone else has run into that has tried this but I have a few ideas.
You guys are awesome. Thank you for being the coolest group of people I have ever associated with.
If you haven't jailbroken iOS 5.1.1 go get absinthe 2.0.x (link to the right) or redsn0w and jailbreak and make sure you save your 5.1.1 SHSH for when 6.0 drops.
I've gotten the bare framework set for the TU rewrite but I want a more complete solution before I release. The new TU will support all the things that the old version supported with the addition of restoring custom and stock firmware without iTunes. I have run into the same snags that everyone else has run into that has tried this but I have a few ideas.
You guys are awesome. Thank you for being the coolest group of people I have ever associated with.
If you haven't jailbroken iOS 5.1.1 go get absinthe 2.0.x (link to the right) or redsn0w and jailbreak and make sure you save your 5.1.1 SHSH for when 6.0 drops.
Thursday, 2 August 2012
Create custom background for Views
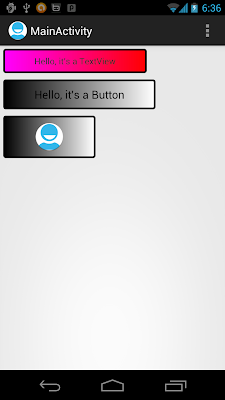
This exercise demonstrate how to create custom background, which can be applied on various views such as TextView, Button, ImageButton...etc.
Create /res/drawable/mybackground.xml to define our custom background.
Use the custom background in layout file.
 Download the files.
Download the files.
Related:
- Create custom Button using StateListDrawable
Create /res/drawable/mybackground.xml to define our custom background.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<gradient
android:startColor="#FF0000"
android:endColor="#FF00FF"
android:angle="180" />
<stroke
android:width="3dp"
android:color="@android:color/background_dark" />
<corners
android:radius="3dp" />
<padding
android:left="50dp"
android:top="10dp"
android:right="50dp"
android:bottom="10dp" />
</shape>
</item>
<item android:state_focused="true" >
<shape>
<gradient
android:startColor="@android:color/background_light"
android:endColor="@android:color/background_dark"
android:angle="180" />
<stroke
android:width="3dp"
android:color="@android:color/background_dark" />
<corners
android:radius="3dp" />
<padding
android:left="50dp"
android:top="10dp"
android:right="50dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="@android:color/background_light"
android:endColor="@android:color/background_dark"
android:angle="180" />
<stroke
android:width="3dp"
android:color="@android:color/background_dark" />
<corners
android:radius="3dp" />
<padding
android:left="50dp"
android:top="10dp"
android:right="50dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
Use the custom background in layout file.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, it's a TextView"
android:clickable="true"
android:background="@drawable/mybackground"
android:layout_margin="5dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, it's a Button"
android:background="@drawable/mybackground"
android:layout_margin="5dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:background="@drawable/mybackground"
android:layout_margin="5dp" />
</LinearLayout>
Related:
- Create custom Button using StateListDrawable
Wednesday, 1 August 2012
Create device artwork easily with Device Art Generator
With Dalvik Debug Monitor Server (DDMS) in Android SDK Tools (or the new screen capture feature on Android 4), it's easy to capture your current screen. How to...if you want create device artwork like the one in right?
With Device Art Generator, you can create device artwork with your own screen easily. The device art generator allows you to quickly wrap your app screenshots in real device artwork. This provides better visual context for your app screenshots on your web site or in other promotional materials.
Simple steps to generate device artwork using Device Art Generator:
With Device Art Generator, you can create device artwork with your own screen easily. The device art generator allows you to quickly wrap your app screenshots in real device artwork. This provides better visual context for your app screenshots on your web site or in other promotional materials.
Simple steps to generate device artwork using Device Art Generator:
- Drag a screenshot from your desktop onto a device shown in screen.
- Customize the generated image and drag the generated image to your desktop to save.
Official Android Blog launched
Google launched Official Android Blog(http://officialandroid.blogspot.com/) to post news and notes from the Android team.
Create custom Button using StateListDrawable
android.graphics.drawable.StateListDrawable lets you assign a number of graphic images to a single Drawable and swap out the visible item by a string ID value.
It can be defined in an XML file with the <selector> element. Each state Drawable is defined in a nested <item> element. For more information, see the guide to Drawable Resources.
it's a simple exercise create custom Button using StateListDrawable.
Prepare your custom button images of default, focused and pressed in /res/drawable/ folder.
Create /res/drawable/mybutton.xml to define each state Drawable.
Assign the custom button in layout using android:background="@drawable/mybutton".
 Download the files.
Download the files.
Related:
- Create custom background for Views
It can be defined in an XML file with the <selector> element. Each state Drawable is defined in a nested <item> element. For more information, see the guide to Drawable Resources.
it's a simple exercise create custom Button using StateListDrawable.
Prepare your custom button images of default, focused and pressed in /res/drawable/ folder.
Create /res/drawable/mybutton.xml to define each state Drawable.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@drawable/button_pressed" />
<item
android:state_focused="true"
android:drawable="@drawable/button_focused" />
<item
android:drawable="@drawable/button" />
</selector>
Assign the custom button in layout using android:background="@drawable/mybutton".
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/mybutton" />
</RelativeLayout>
Related:
- Create custom background for Views
Changing the Mouse to a Link Pointer
vi cheat sheet over the weekend, I needed to figure out how to make the pointer look like a link when mousing over a header. Turns out it is pretty easy. Just create a style like this:.Toggle { cursor: pointer; }Add that to the header and it acts like a link even when it is not.
Google Play Developer Program Policy (�Content Policy�) Updated

The Google Play Developer Program Policy (�Content Policy�) updated. Improvements include the addition of clarifying language for existing policies, support for new Google Play features and content, as well as the introduction of a new section addressing ad behavior in apps.
Visit and familiarize yourself with the above policies. If you find any existing applications in your catalog to be in non-compliance, Google ask you to remedy and republish the application within 30 calendar days of this notification. After this time period, applications discovered to be in violation may be subject to removal from Google Play. Any newly published applications must adhere to the latest version of the Content Policy for Google Play.
Source: Google Play for Developers - Google Play Developer Program Policy (�Content Policy�) Update.
Tuesday, 31 July 2012
Contact Me 2012
If you need to contact me for any reason, just add a comment to this post. Please include contact information if you need me to get back to you. I will not post any personal information to this thread.
Monday, 30 July 2012
Introducing Google Fiber: The Next Chapter of the Internet
Google Fiber starts with Internet speeds 100 times faster than what most Americans have today. In this video, we see the evolution of the Internet represented in three different stages. It started with Dial-Up, grew with Broadband -- and with Google Fiber, the possibilities are endless. Pre-register now at http://www.google.com/fiber
About the Video:
The cars and model installation were built by hand, and filmed at Agua Dolce airport in Santa Clarita, CA. The installation now resides in the Fiber Space in Kansas City. For more info about the Fiber Space, please visit http://google.com/fiber/fiberspace
JQuery Accordion Style vi Cheat Sheet
vi cheat sheet using JQuery on the Tools section of my web site. It is based on a really good cheat sheet that is linked at the bottom of my page. I just added some style changes, reordered it and made it expand or collapse sections.If I can find the time, I'll try to make a offline version of the cheat sheet using HTML5.
Introduction to Android App Development for the Kindle Fire
Get Started Fast with Android App Development for Amazon�s Best-Selling Kindle Fire!
Practically overnight, the Amazon Kindle Fire has become the world�s top-selling Android-based tablet. Now, in this electronic-only mini-book, expert Android developers provide an introduction to the basics of Kindle Fire development.
Lauren Darcey and Shane Conder first introduce you to Android and walk you through installing its latest development tools. Next, you�ll learn the essential design principles you need to write Android Kindle Fire apps, discover how Android applications are structured and configured, and walk through incorporating user interfaces and other application resources into your projects.
It�s simply the fastest way to start developing apps for today�s hottest Android tablet!
Get Current Stories/News with DuckDuckGo
sort:dateFor example to search for the latest JQuery stories I could submit:
jquery sort:date.
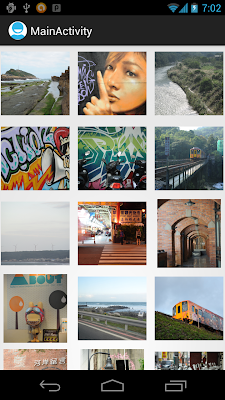
Apply LruCache on GridView
The example "Caching Bitmaps with LruCache" provide a example to Apply LruCache on Gallery. This exercise is GridView version using LruCache.
Reference: http://developer.android.com/training/displaying-bitmaps/cache-bitmap.html#memory-cache
To using android.util.LruCache in the code, targetSdkVersion of "13" is needed to be specified in AndroidManifest.xml.
The layout file, refer to the post "GridView loading photos from SD Card".
 Download the files.
Download the files.
Reference: http://developer.android.com/training/displaying-bitmaps/cache-bitmap.html#memory-cache
To using android.util.LruCache in the code, targetSdkVersion of "13" is needed to be specified in AndroidManifest.xml.
The layout file, refer to the post "GridView loading photos from SD Card".
package com.example.androidgridview;
import java.io.File;
import java.lang.ref.WeakReference;
import java.util.ArrayList;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Environment;
import android.app.Activity;
import android.app.ActivityManager;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.util.LruCache;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
public class ImageAdapter extends BaseAdapter {
private Context mContext;
ArrayList<String> itemList = new ArrayList<String>();
public ImageAdapter(Context c) {
mContext = c;
}
void add(String path){
itemList.add(path);
}
@Override
public int getCount() {
return itemList.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(220, 220));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
//Bitmap bm = decodeSampledBitmapFromUri(itemList.get(position), 220, 220);
// Use the path as the key to LruCache
final String imageKey = itemList.get(position);
final Bitmap bm = getBitmapFromMemCache(imageKey);
if (bm == null){
BitmapWorkerTask task = new BitmapWorkerTask(imageView);
task.execute(imageKey);
};
imageView.setImageBitmap(bm);
return imageView;
}
public Bitmap decodeSampledBitmapFromUri(String path, int reqWidth, int reqHeight) {
Bitmap bm = null;
// First decode with inJustDecodeBounds=true to check dimensions
final BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeFile(path, options);
// Calculate inSampleSize
options.inSampleSize = calculateInSampleSize(options, reqWidth, reqHeight);
// Decode bitmap with inSampleSize set
options.inJustDecodeBounds = false;
bm = BitmapFactory.decodeFile(path, options);
return bm;
}
public int calculateInSampleSize(
BitmapFactory.Options options, int reqWidth, int reqHeight) {
// Raw height and width of image
final int height = options.outHeight;
final int width = options.outWidth;
int inSampleSize = 1;
if (height > reqHeight || width > reqWidth) {
if (width > height) {
inSampleSize = Math.round((float)height / (float)reqHeight);
} else {
inSampleSize = Math.round((float)width / (float)reqWidth);
}
}
return inSampleSize;
}
class BitmapWorkerTask extends AsyncTask<String, Void, Bitmap>{
private final WeakReference<ImageView> imageViewReference;
public BitmapWorkerTask(ImageView imageView) {
// Use a WeakReference to ensure the ImageView can be garbage collected
imageViewReference = new WeakReference<ImageView>(imageView);
}
@Override
protected Bitmap doInBackground(String... params) {
final Bitmap bitmap = decodeSampledBitmapFromUri(params[0], 200, 200);
addBitmapToMemoryCache(String.valueOf(params[0]), bitmap);
return bitmap;
}
@Override
protected void onPostExecute(Bitmap bitmap) {
if (imageViewReference != null && bitmap != null) {
final ImageView imageView = (ImageView)imageViewReference.get();
if (imageView != null) {
imageView.setImageBitmap(bitmap);
}
}
}
}
}
ImageAdapter myImageAdapter;
private LruCache<String, Bitmap> mMemoryCache;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview);
myImageAdapter = new ImageAdapter(this);
gridview.setAdapter(myImageAdapter);
String ExternalStorageDirectoryPath = Environment
.getExternalStorageDirectory()
.getAbsolutePath();
String targetPath = ExternalStorageDirectoryPath + "/test/";
Toast.makeText(getApplicationContext(), targetPath, Toast.LENGTH_LONG).show();
File targetDirector = new File(targetPath);
File[] files = targetDirector.listFiles();
for (File file : files){
myImageAdapter.add(file.getAbsolutePath());
}
// Get memory class of this device, exceeding this amount will throw an
// OutOfMemory exception.
final int memClass
= ((ActivityManager)getSystemService(Context.ACTIVITY_SERVICE))
.getMemoryClass();
// Use 1/8th of the available memory for this memory cache.
final int cacheSize = 1024 * 1024 * memClass / 8;
mMemoryCache = new LruCache<String, Bitmap>(cacheSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
// The cache size will be measured in bytes rather than number of items.
return bitmap.getByteCount();
}
};
}
public void addBitmapToMemoryCache(String key, Bitmap bitmap) {
if (getBitmapFromMemCache(key) == null) {
mMemoryCache.put(key, bitmap);
}
}
public Bitmap getBitmapFromMemCache(String key) {
return (Bitmap) mMemoryCache.get(key);
}
}
Subscribe to:
Comments (Atom)