
Define your string resource (stylingtext) in /res/values/strings.xml, with styling markup.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, AndroidStylingTextActivity!</string>
<string name="app_name">AndroidStylingText</string>
<string name="stylingtext">
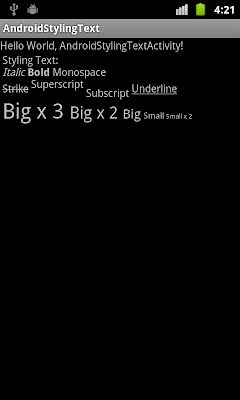
Styling Text:\n
<i>Italic</i> <b>Bold</b> <monospace>Monospace</monospace>\n
<strike>Strike</strike> <sup>Superscript</sup> <sub>Subscript</sub> <u>Underline</u>\n
<big><big><big>Big x 3 </big>Big x 2 </big>Big</big> <small>Small <small>Small x 2</small></small>
</string>
</resources>
Then you can refer the string resource in your layout file, main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/stylingtext"
/>
</LinearLayout>
No comments:
Post a Comment