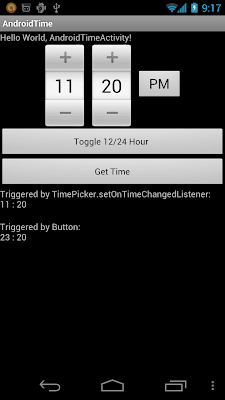
android.widget.TimePicker provide a special view for selecting the time of day, in either 24 hour or AM/PM mode. The hour, each minute digit, and AM/PM (if applicable) can be conrolled by vertical spinners. The hour can be entered by keyboard input. Entering in two digit hours can be accomplished by hitting two digits within a timeout of about a second (e.g. '1' then '2' to select 12). The minutes can be entered by entering single digits. Under AM/PM mode, the user can hit 'a', 'A", 'p' or 'P' to pick.
It can be set 12/24 hour mode by calling setIs24HourView() method. And also can be checked by calling it's is24HourView() method.
We can retrieve the hour and minute set by calling getCurrentHour() and getCurrentMinute() methods.
We can also implement our OnTimeChangedListener, it will be called when the time has been adjusted. - BUT, it will not be called if AM/PM button (in 12 hour mode) changed. May be it's a bug!
package com.exercise.AndroidTime;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class AndroidTimeActivity extends Activity {
TimePicker myTimePicker;
Button buttonToggle24Hour, buttonGetTime;
TextView infoByPicker, infoByButton;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myTimePicker = (TimePicker)findViewById(R.id.picker);
buttonToggle24Hour = (Button)findViewById(R.id.toggle24Hour);
buttonGetTime = (Button)findViewById(R.id.gettime);
infoByPicker = (TextView)findViewById(R.id.infoByPicker);
infoByButton = (TextView)findViewById(R.id.infoByButton);
myTimePicker.setOnTimeChangedListener(onTimeChangedListener);
buttonGetTime.setOnClickListener(buttonGetTimeClickListener);
buttonToggle24Hour.setOnClickListener(buttonToggle24HourClickListener);
}
OnTimeChangedListener onTimeChangedListener
= new OnTimeChangedListener(){
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
infoByPicker.setText(
"Triggered by TimePicker.setOnTimeChangedListener: \n"
+ hourOfDay
+ " : "
+ minute + "\n");
}};
Button.OnClickListener buttonGetTimeClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View v) {
infoByButton.setText(
"Triggered by Button: \n"
+ myTimePicker.getCurrentHour()
+ " : "
+ myTimePicker.getCurrentMinute() + "\n");
}
};
Button.OnClickListener buttonToggle24HourClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View v) {
myTimePicker.setIs24HourView(!myTimePicker.is24HourView());
}
};
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<TimePicker
android:id="@+id/picker"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/toggle24Hour"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Toggle 12/24 Hour "/>
<Button
android:id="@+id/gettime"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Get Time"/>
<TextView
android:id="@+id/infoByPicker"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/infoByButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
Related:
- android.app.TimePickerDialog

No comments:
Post a Comment