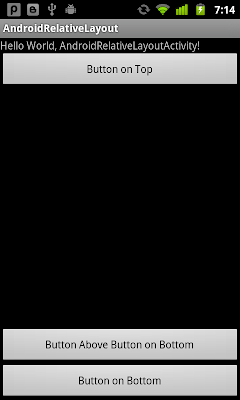
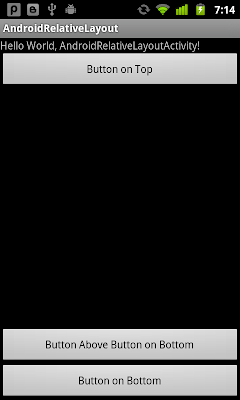
It's a example of using RelativeLayout; place a button (or any other view) on top of screen, a button on bottom of screen, and another button place related to another view.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="Button on Top"
/>
<Button
android:id="@+id/buttonOnBottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="Button on Bottom"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/buttonOnBottom"
android:text="Button Above Button on Bottom"
/>
</RelativeLayout>
</LinearLayout>

No comments:
Post a Comment