- android:shadowColor - Place a shadow of the specified color behind the text.
- android:shadowDx - Horizontal offset of the shadow.
- android:shadowDy - Vertical offset of the shadow.
- android:shadowRadius - Radius of the shadow.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
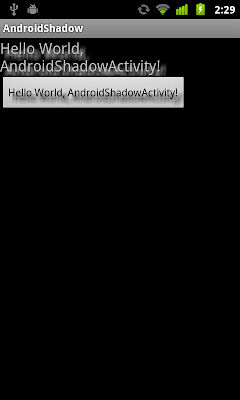
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="20dp"
android:shadowColor="#FFFFFF"
android:shadowRadius="5"
android:shadowDx="10"
android:shadowDy="10"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:shadowColor="#000000"
android:shadowRadius="5"
android:shadowDx="10"
android:shadowDy="10"
/>
</LinearLayout>
Related article:
- Set shadow of TextView in Java code, setShadowLayer()
No comments:
Post a Comment