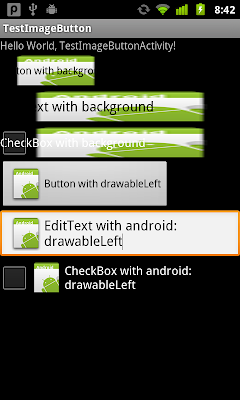
android:drawableLeft/drawableTop/drawableRight/drawableBottom specify the drawable to be drawn to the left/top/right/bottom.
Here is some examples using android:background and android:drawableLeft/drawableTop/drawableRight/drawableBottom.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon"
android:text="Button with background"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/icon"
android:text="EditText with background"
/>
<CheckBox
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/icon"
android:text="CheckBox with background"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/icon"
android:text="Button with drawableLeft"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/icon"
android:text="EditText with android:drawableLeft"
/>
<CheckBox
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/icon"
android:text="CheckBox with android:drawableLeft"
/>
</LinearLayout>
No comments:
Post a Comment