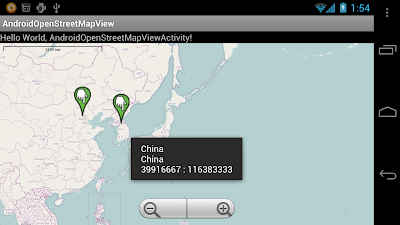
Modify the code in last exercise "Create multi-marker OpenStreetMap for Android", add OnItemGestureListener for our ItemizedIconOverlay. Such that the OpenStreetMapView can react user touch. And also it can retrieve the touched item from the passed parameters. Then pass OnItemGestureListener to ItemizedIconOverlay in constructor.
package com.exercise.OpenStreetMapView;
import java.util.ArrayList;
import org.osmdroid.util.GeoPoint;
import org.osmdroid.views.MapController;
import org.osmdroid.views.MapView;
import org.osmdroid.views.overlay.ItemizedIconOverlay;
import org.osmdroid.views.overlay.ItemizedIconOverlay.OnItemGestureListener;
import org.osmdroid.views.overlay.OverlayItem;
import org.osmdroid.views.overlay.ScaleBarOverlay;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
public class AndroidOpenStreetMapViewActivity extends Activity {
private MapView myOpenMapView;
private MapController myMapController;
ArrayList<OverlayItem> anotherOverlayItemArray;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myOpenMapView = (MapView)findViewById(R.id.openmapview);
myOpenMapView.setBuiltInZoomControls(true);
myMapController = myOpenMapView.getController();
myMapController.setZoom(2);
//--- Create Another Overlay for multi marker
anotherOverlayItemArray = new ArrayList<OverlayItem>();
anotherOverlayItemArray.add(new OverlayItem(
"0, 0", "0, 0", new GeoPoint(0, 0)));
anotherOverlayItemArray.add(new OverlayItem(
"US", "US", new GeoPoint(38.883333, -77.016667)));
anotherOverlayItemArray.add(new OverlayItem(
"China", "China", new GeoPoint(39.916667, 116.383333)));
anotherOverlayItemArray.add(new OverlayItem(
"United Kingdom", "United Kingdom", new GeoPoint(51.5, -0.116667)));
anotherOverlayItemArray.add(new OverlayItem(
"Germany", "Germany", new GeoPoint(52.516667, 13.383333)));
anotherOverlayItemArray.add(new OverlayItem(
"Korea", "Korea", new GeoPoint(38.316667, 127.233333)));
anotherOverlayItemArray.add(new OverlayItem(
"India", "India", new GeoPoint(28.613333, 77.208333)));
anotherOverlayItemArray.add(new OverlayItem(
"Russia", "Russia", new GeoPoint(55.75, 37.616667)));
anotherOverlayItemArray.add(new OverlayItem(
"France", "France", new GeoPoint(48.856667, 2.350833)));
anotherOverlayItemArray.add(new OverlayItem(
"Canada", "Canada", new GeoPoint(45.4, -75.666667)));
ItemizedIconOverlay<OverlayItem> anotherItemizedIconOverlay
= new ItemizedIconOverlay<OverlayItem>(
this, anotherOverlayItemArray, myOnItemGestureListener);
myOpenMapView.getOverlays().add(anotherItemizedIconOverlay);
//---
//Add Scale Bar
ScaleBarOverlay myScaleBarOverlay = new ScaleBarOverlay(this);
myOpenMapView.getOverlays().add(myScaleBarOverlay);
}
OnItemGestureListener<OverlayItem> myOnItemGestureListener
= new OnItemGestureListener<OverlayItem>(){
@Override
public boolean onItemLongPress(int arg0, OverlayItem arg1) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onItemSingleTapUp(int index, OverlayItem item) {
Toast.makeText(AndroidOpenStreetMapViewActivity.this,
item.mDescription + "\n"
+ item.mTitle + "\n"
+ item.mGeoPoint.getLatitudeE6() + " : " + item.mGeoPoint.getLongitudeE6(),
Toast.LENGTH_LONG).show();
return true;
}
};
}
Next:
- Add MyLocationOverlay on OpenStreetMap, to display user location and compass.

No comments:
Post a Comment